반응형
프로젝트 명이 제일 앞에 오는게 편해서 순서를 변경해 봄
결론 먼저
before : ${dirty}${activeEditorShort}${separator}${rootName}${separator}${appName}
after : ${dirty}${rootName}${separator}${activeEditorShort}
1. [파일] -> [기본설정] -> [설정]
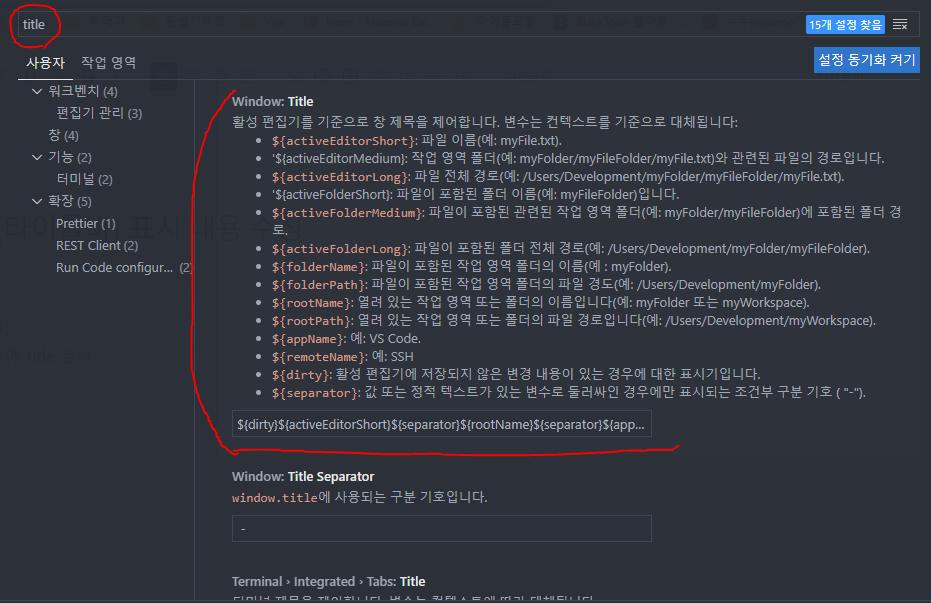
2. 상단에 있는 "설정 검색" 부분에 title 검색

3. 검색해서 나오면 ${dirty}${activeEditorShort}${separator}${rootName}${separator}${appName}
이 부분을 수정하면 포커스 아웃하면 자동으로 동기화 처리 됨
4. separator 표시방법도 변경 가능함

5. - 보다는 / 가 보기 좋아서 변경함
반응형
'04.기타 > 개발환경' 카테고리의 다른 글
| [VS Code] 폴더(Folder), 파인더(Finder) 열기 단축키 설정 (0) | 2022.03.17 |
|---|---|
| [git] 나혼자 개발, git 명령어 (0) | 2022.03.17 |
| [VS Code] Android Studio의 Shift x 2 두번 기능 적용하기 (0) | 2022.03.14 |
| [Windows] Windows Terminal 윈도우 터미널 투명 (0) | 2022.03.03 |
| [VS Code] 명령어 (0) | 2022.02.19 |