 [VS Code] 세로줄 설정 rulers
[VS Code] 세로줄 설정 rulers
기본적으로 vs code의 80 column 위치에 세로줄이 표시됨 줄바꿈 기준인것 같은데, 이걸 100으로 늘리고자 할 경우 아래와 같이 설정하면 됩니다. 위치 : 파일 -> 기본 설정 -> 설정 / 또는 Ctrl + , 검색창에 ruler 검색 Editor:Rulers 항목의 settings.json에서 편집 클릭before : "editor.rulers": [80]after : "editor.rulers": [100] 화면을 확인하면 세로 라인이 변경된걸 확인할 수 있음
 [VS Code] 상단바(타이틀바) 표시 내용 수정
[VS Code] 상단바(타이틀바) 표시 내용 수정
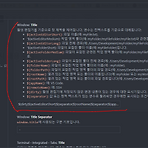
프로젝트 명이 제일 앞에 오는게 편해서 순서를 변경해 봄 결론 먼저 before : ${dirty}${activeEditorShort}${separator}${rootName}${separator}${appName} after : ${dirty}${rootName}${separator}${activeEditorShort} 1. [파일] -> [기본설정] -> [설정] 2. 상단에 있는 "설정 검색" 부분에 title 검색 3. 검색해서 나오면 ${dirty}${activeEditorShort}${separator}${rootName}${separator}${appName} 이 부분을 수정하면 포커스 아웃하면 자동으로 동기화 처리 됨 4. separator 표시방법도 변경 가능함 5. - 보다는 / 가 보..
 [Flutter] 프로젝트 만들기(초기화) Create Project
[Flutter] 프로젝트 만들기(초기화) Create Project
※ console(cmd) Windows Terminal기반, VS Code 사용 1. 프로젝트 만들 폴더로 이동 2. flutter create --org "서비스명으로 사용할 이름" --platforms "지원할 플랫폼" "프로젝트명 -> ex : flutter create --org com.blahblah.com --platforms android,ios test_project 3. 만들어진 프로젝트 폴더로 이동 -> ex : cd test_project 4. VS Code로 프로젝트 실행 : code . (쩜까지 쳐야 함) 아직 외우지를 못해서 정리 차원에서 올려놓음
- Total
- Today
- Yesterday
- 스마트포토
- 맥
- MAC
- CentOS
- AWS
- tip
- vs code
- flutter
- 단축키
- prebuilt
- 중곡동
- windows
- mariadb
- Android
- 윈도우
- portrait
- GIT
- 독산시대
- EC2
- flutter_launcher_icons
- 안드로이드 스튜디오
- RDS
- nodejs
- 몽고DB
- NPM
- vscode
- 명령어
- IOS
- Qt Creator
- electron
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |


